Read Meter : Le plug-in de barre de progression sur WordPress
Vous avez sûrement lu l’article précédent sur le temps de lecture estimé et la barre de progression (le cas échéant, je vous le conseille vivement). Ici, on va voir comment configurer le plugin mentionné aka Read Meter.
Il existe un grand nombre de plugins disponibles pour ajouter une barre de progression à son article de blog. Vous vous demandez surement pourquoi j’ai choisi Read Meter ? Pour son efficacité, son utilisation très simple et évidement il est 100 % gratuit !
Read Meter n’est pas encore traduit en français, cependant, avec ce tutoriel, vous allez avoir la traduction de chaque réglage. Une fois que l’extension est paramétrée correctement, vous n’aurez plus à y toucher. Pas mal non ?
Allez, place aux explications !
Installation du plugin Read Meter
Rien de plus simple : on installe le plugin et on l’active.
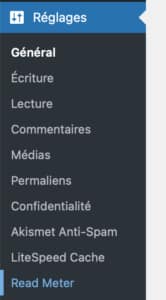
Ensuite, on va dans les réglages dans la barre latérale gauche de WordPress et on clique sur Read Meter.

Réglages généraux
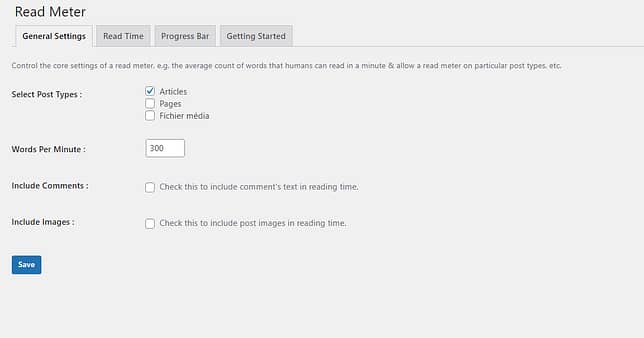
Une fois ici, on retrouve les réglages de l’extension.

La première étape consiste à choisir sur quel contenu ajouter l’extension. Je vous conseille de cocher seulement « articles » si c’est un blog. Une barre de progression et un indicateur de temps de lecture ne sont pas forcément utiles sur vos pages d’accueil ou autre.
Ensuite, on trouve le nombre de mots par minute : c’est le calcul du temps estimé. La moyenne est d’environ 250 mots. Pour faire large, on préfère mettre 300 mots/min, mais c’est selon vos envies.
Enfin, vous pouvez choisir d’inclure les commentaires et les images dans le temps de lecture.
On « save » (sauvegarde) et on passe à la suite.
Temps de lecture estimé
Read Time = temps de lecture.

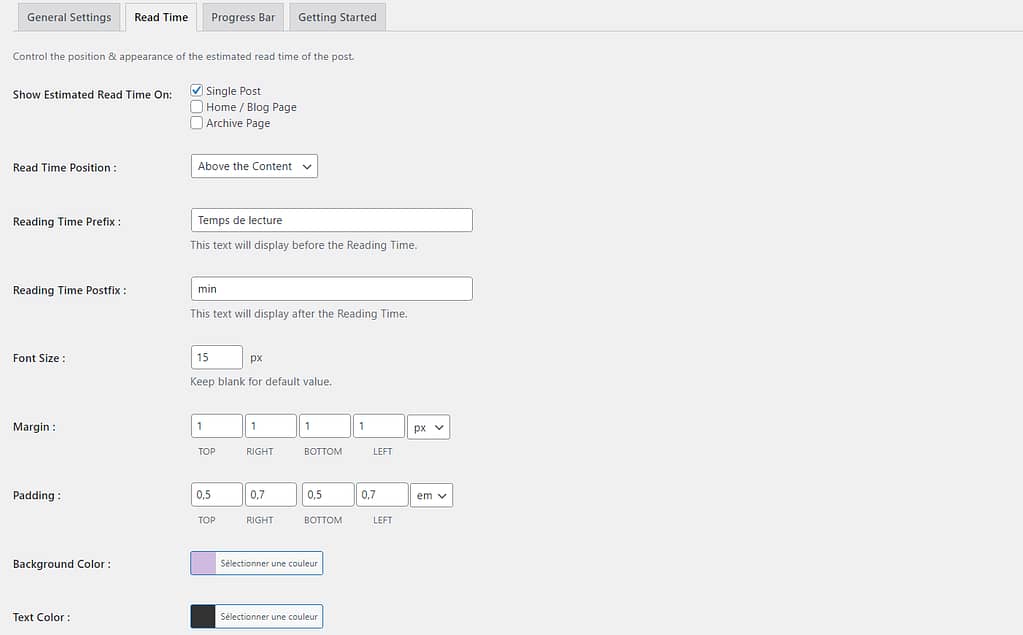
Ici, ce sont les réglages de l’indicateur de temps de lecture uniquement.
Comme précédemment, on nous demande sur quel type de contenu ajouter l’indicateur.
Et ensuite, on retrouve le choix de l’emplacement :
- Avant le contenu,
- avant le titre,
- après le titre.
Pour éviter toute distraction au lecteur, il est préférable de le mettre avant le contenu ou le titre.
Bonus : À la fin de l’article, retrouvez une astuce pratique pour placer l’indicateur où vous le souhaitez !

Reading time prefix et postfix c’est ce qui va se placer avant et après le nombre de temps de lecture.
Exemple : Temps de lecture 3 minutes.
Font size = taille de police.
On évite de mettre trop grand, n’étant pas un élément important de l’article.
On passe à margin et padding : Marge extérieure et intérieur. Le mieux c’est de tester, mais les paramètre par défaut sont pas mal.
Le plus cool pour la fin : la couleur d’arrière-plan et la couleur du texte à personnaliser selon votre palette de couleur.
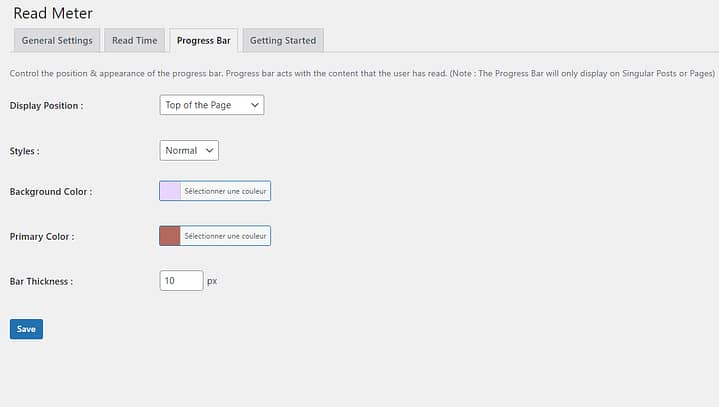
Barre de progression
Progress bar = barre de progression

On passe aux réglages de la barre de progression (comme dirait un grand sage : « Here we go again »).
On retrouve la position de la barre de progression :
- Haut de page
- Bas de page
Ensuite, on peut choisir le style : dégradé ou normal.

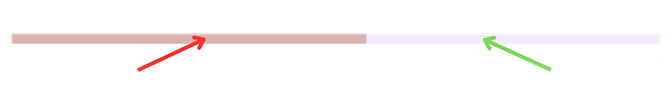
On choisit la couleur d’arrière-plan (flèche verte) et la couleur de remplissage.
Bar Thickness = épaisseur de la barre.
Le bonus codage
Sur le dernier onglet des réglages, on retrouve un shortcode. Grâce à celui-ci, vous pouvez disposer votre temps de lecture où vous voulez dans votre article. Il suffit de le copier-coller.
C’est un véritable plus pour les articles ayant une barre latérale sur le côté.
Le tutoriel vidéo
Conclusion
Vous avez dorénavant toutes les informations pour paramétrer votre plugin ! Le temps de lecture estimé et la barre de progression n’ont plus de secrets pour vous.
On prend le temps de bien vérifier que tout s’affiche correctement et que ce soit bien à votre goût.
Merci d’avoir lu ce tutoriel ou regarder le format vidéo. Merci d’être les meilleurs lecteurs (et viewers aussi maintenant).
Approfondir sur l’importance de l’expérience utilisateur juste ici.
Vous souhaitez ajouter des plugins à votre site ?
Une question ? Besoin d’être accompagné(e) ?
Contactez-nous sans plus attendre.